
introduction
In semester 2 of Computation In Design, we were given the chance to execute conceptual projects with the use of code. Four workshops, each led by a different lecturer, were conducted as part of this endeavour. Andreas led the Coding workshop, Dhiya led Making, Syaz led Physical Computing, and Jo led Projection Mapping. These workshops broadened our horizons, showcasing the myriad possibilities that code offers to bring our ideas to life. In this microsite, I'll present the results of the four workshops: a series of decaying corals designed with Blender, “Resilience and the Cosmos: Navigating the Cosmic journey of Human Experience” project centred around the theme of Cosmic Dust created with P5.js, Blender and paper, a photo capture button controlled by a light sensor using an Arduino board and a p5.js sketch, lastly, projection mapping of animation titled “Reversed Realities”.
Workshop 1
Rene and I teamed up and selected Brief 3, which involved creating a 3D form using Blender. Getting used to Blender's unfamiliar interface was tough, especially since it heavily relies on keyboard shortcuts for different tasks. I started jotting down the major shortcuts in my notebook and using it as a reference whenever I got stuck.
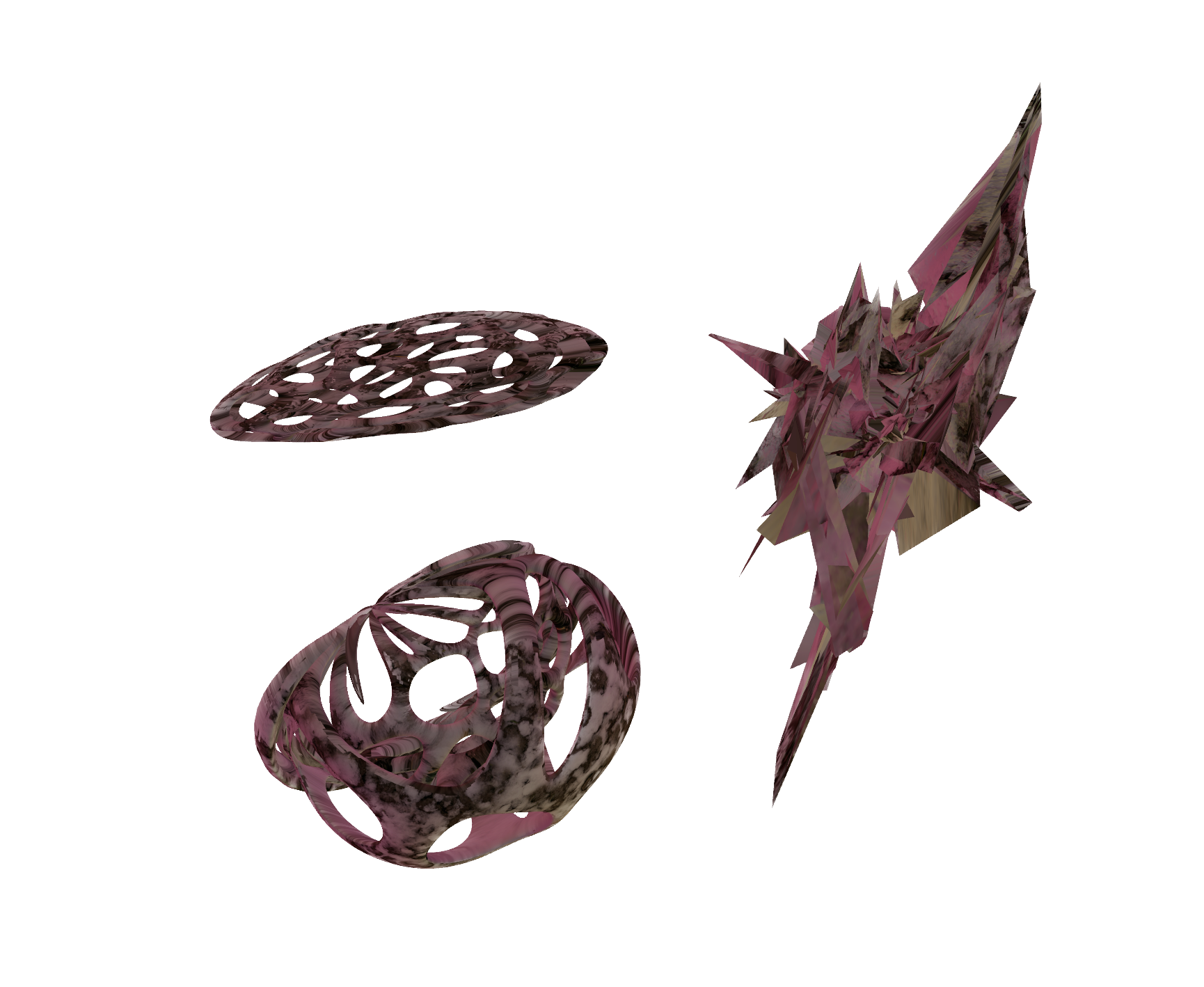
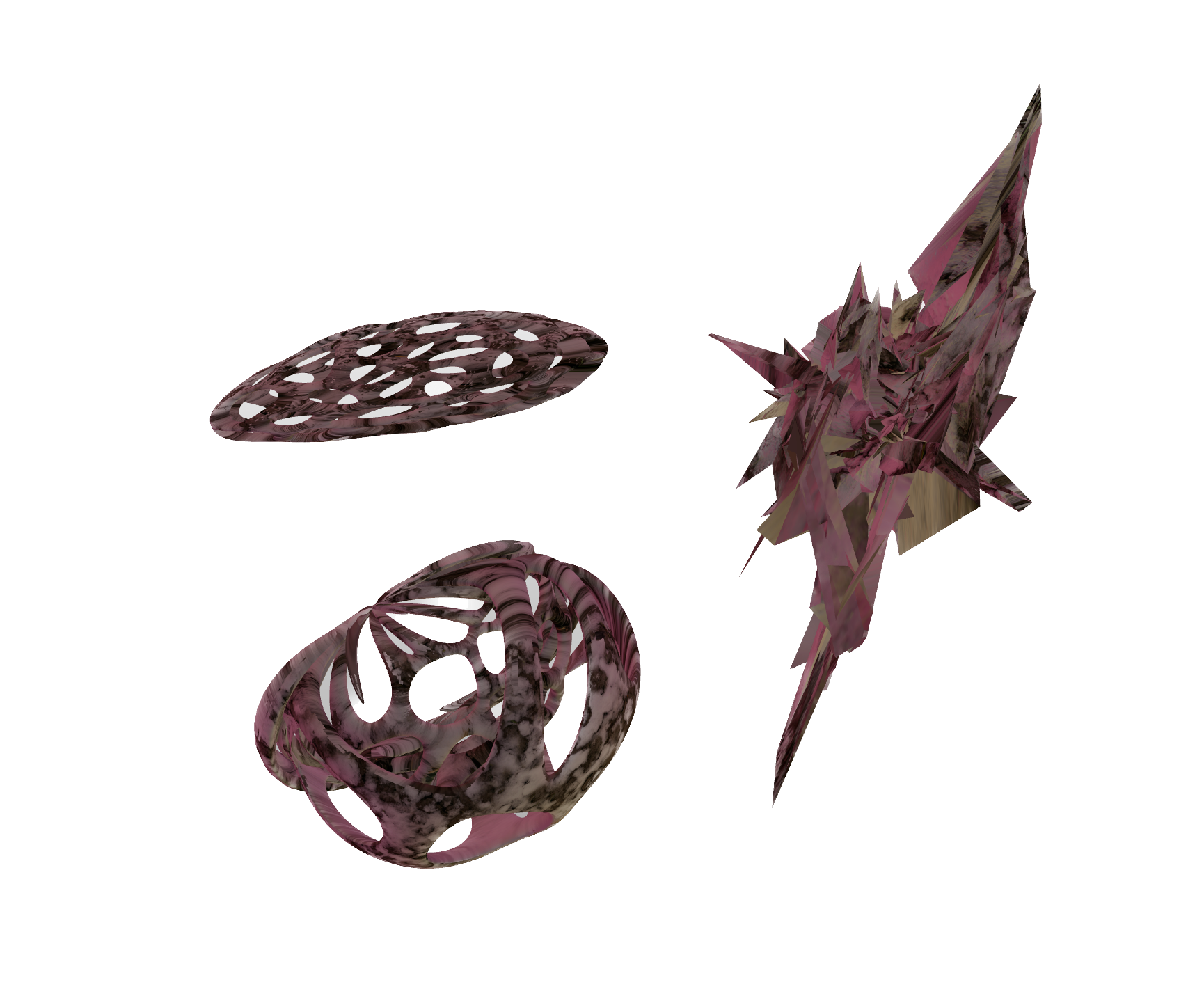
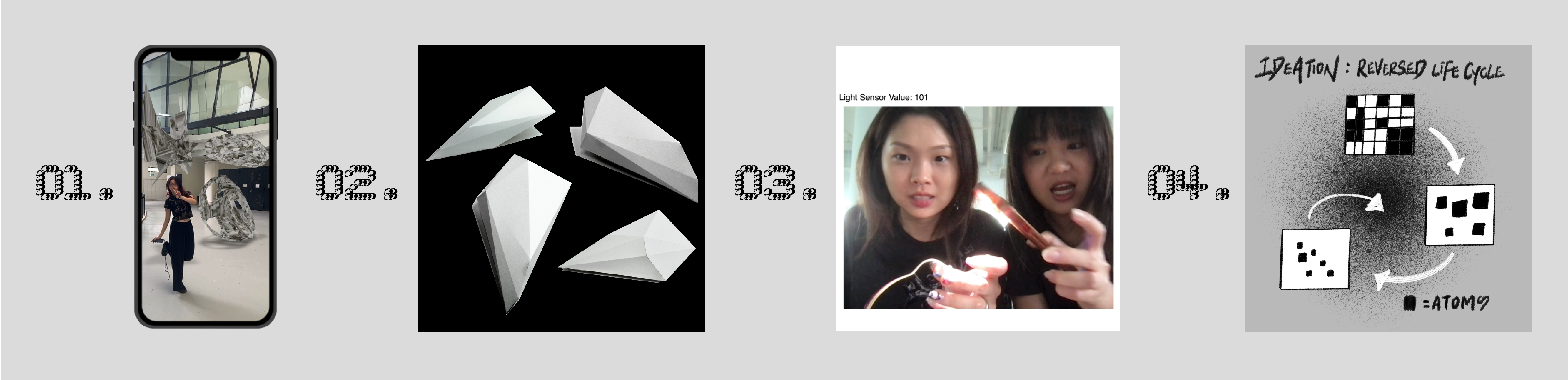
Given the ongoing sea pollution issue often overlooked in our world, our idea aims to spotlight the plight of decaying corals. We seek to showcase the juxtaposition of decaying beauty, not to glorify it, but to raise awareness about the destruction of these sea creatures. Our concept offers a virtual experience Through the augmented reality of Decaying Beauty with the aim of raising awareness about the harmful effects of sea pollution on coral reefs. Our vision was to present decaying coral formations alongside vibrant marine life. Despite the decay, pockets of life still thrive, demonstrating nature's resilience in the face of adversity and underscoring why we must protect our oceans.
Tools used: Blender, Netify
Link to external outcomes: Augmented Reality








Workshop 2
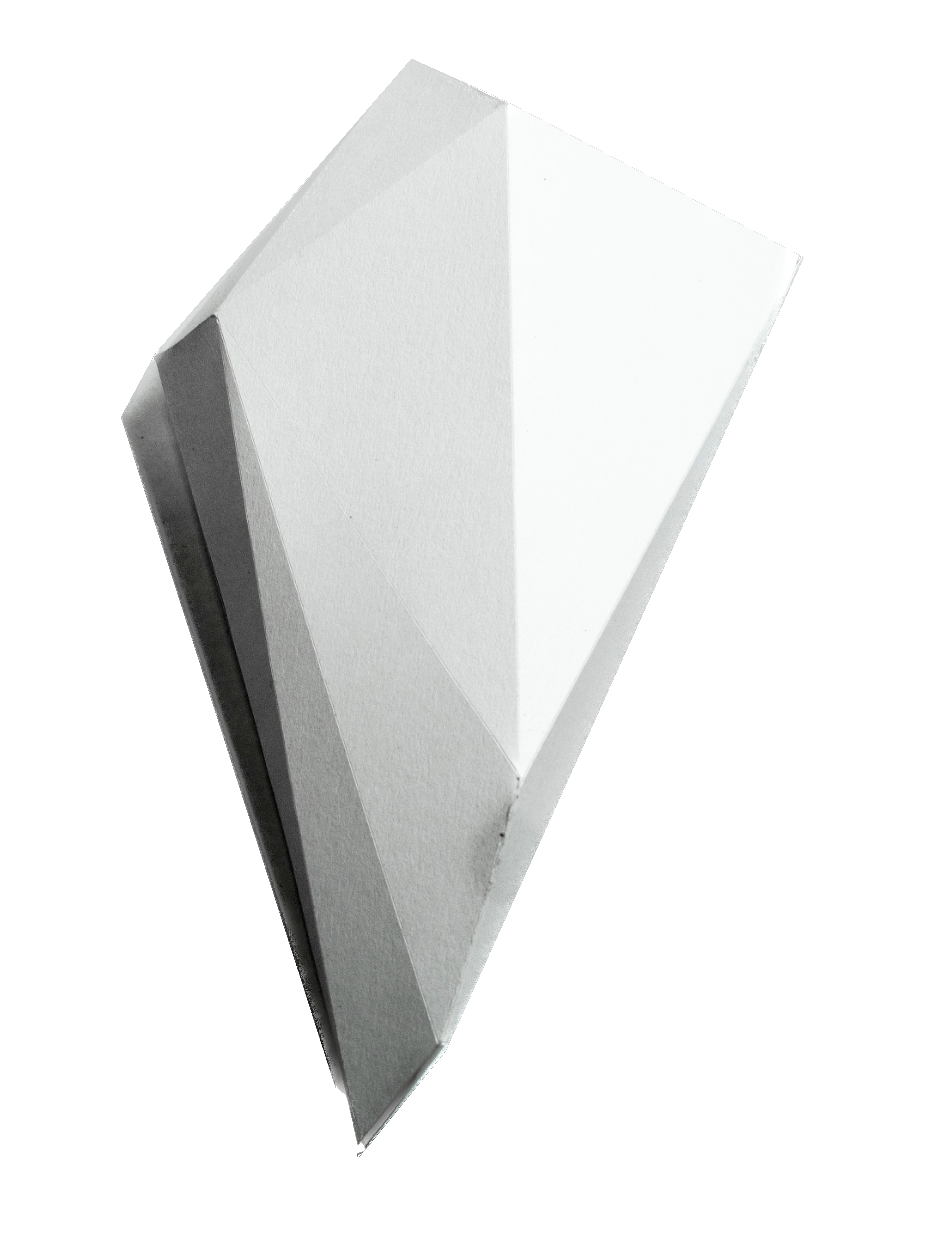
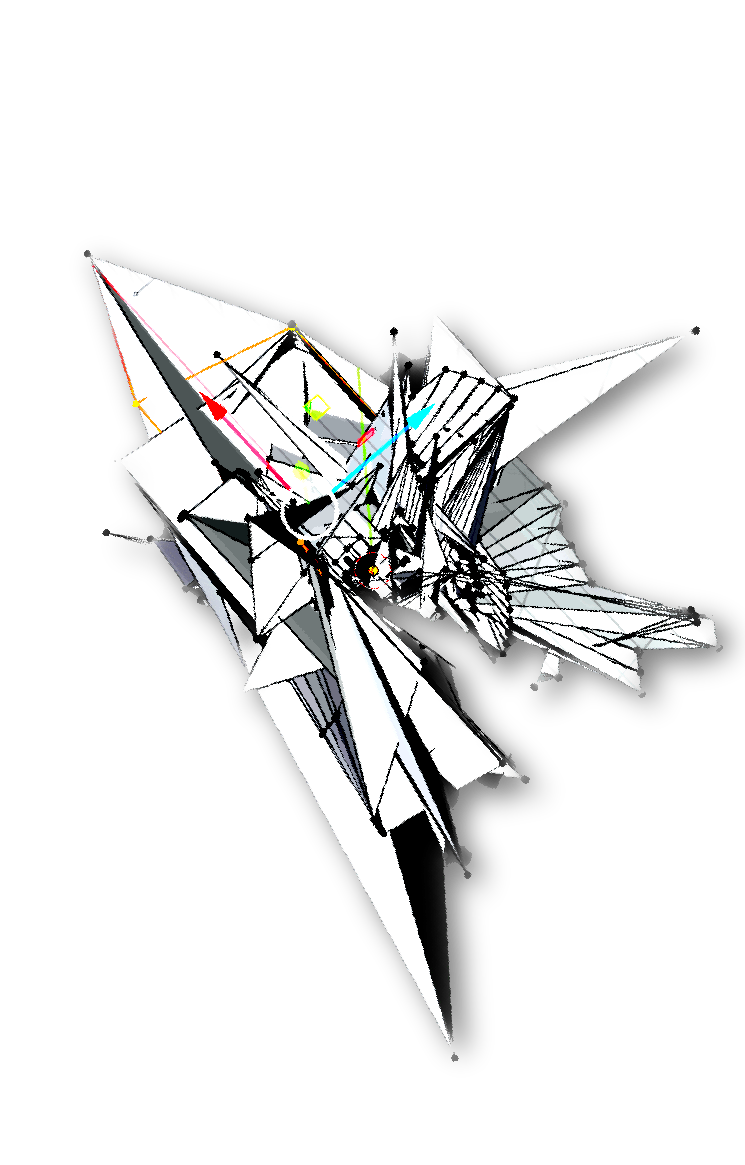
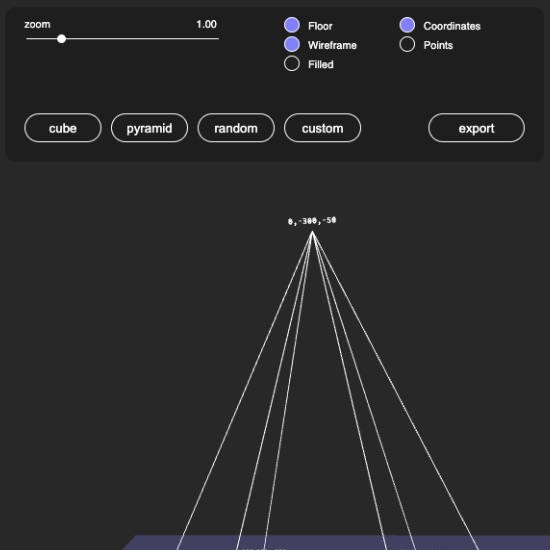
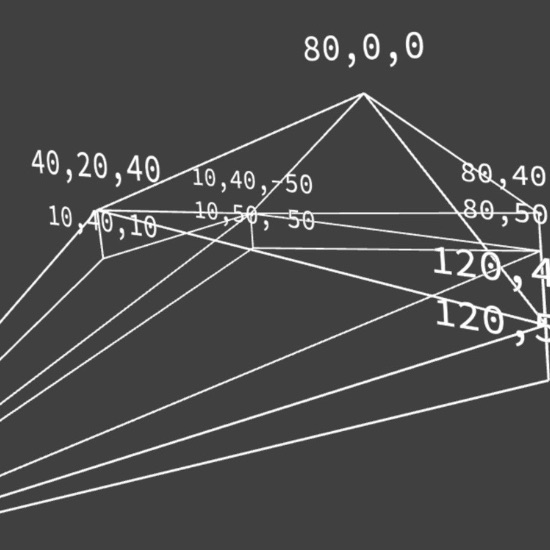
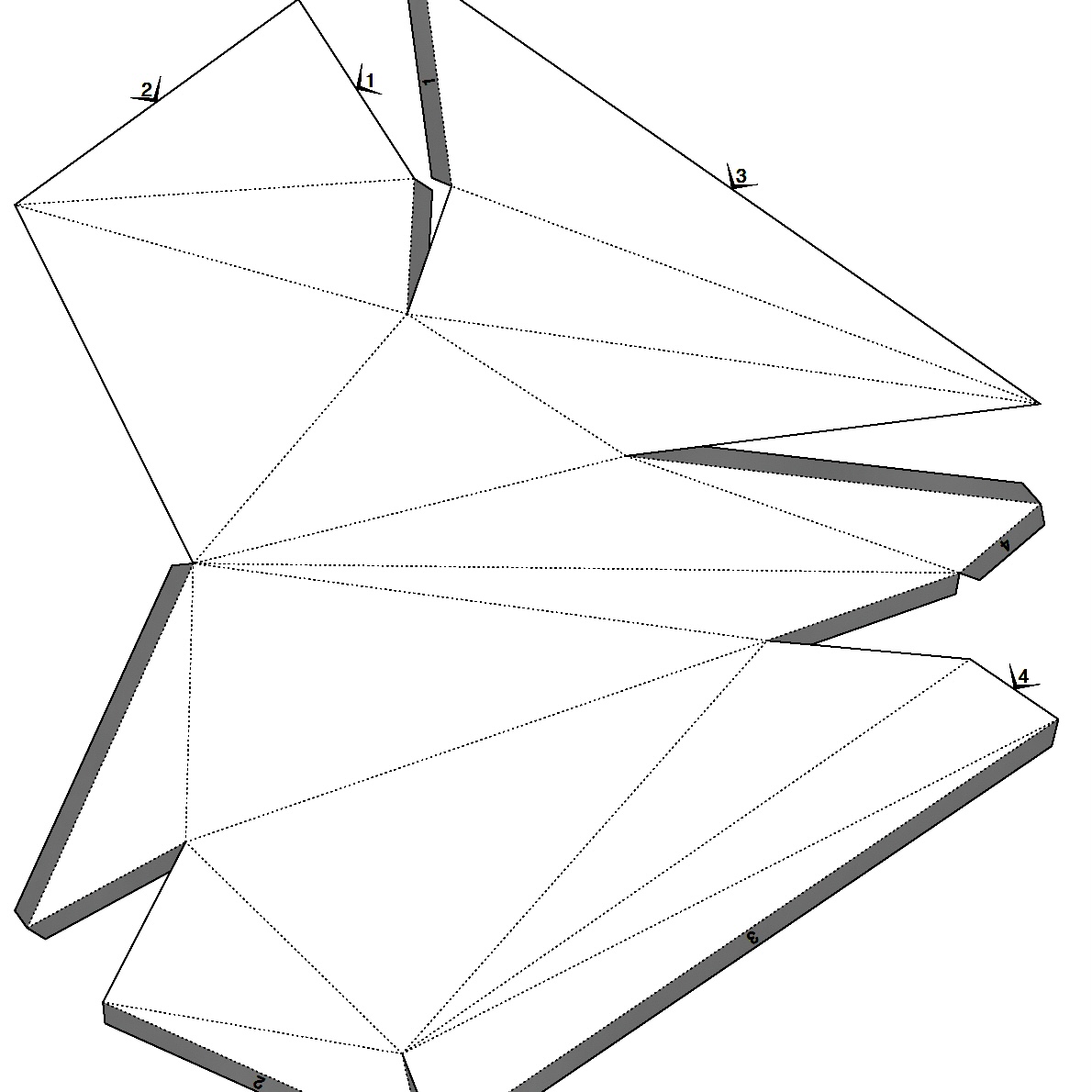
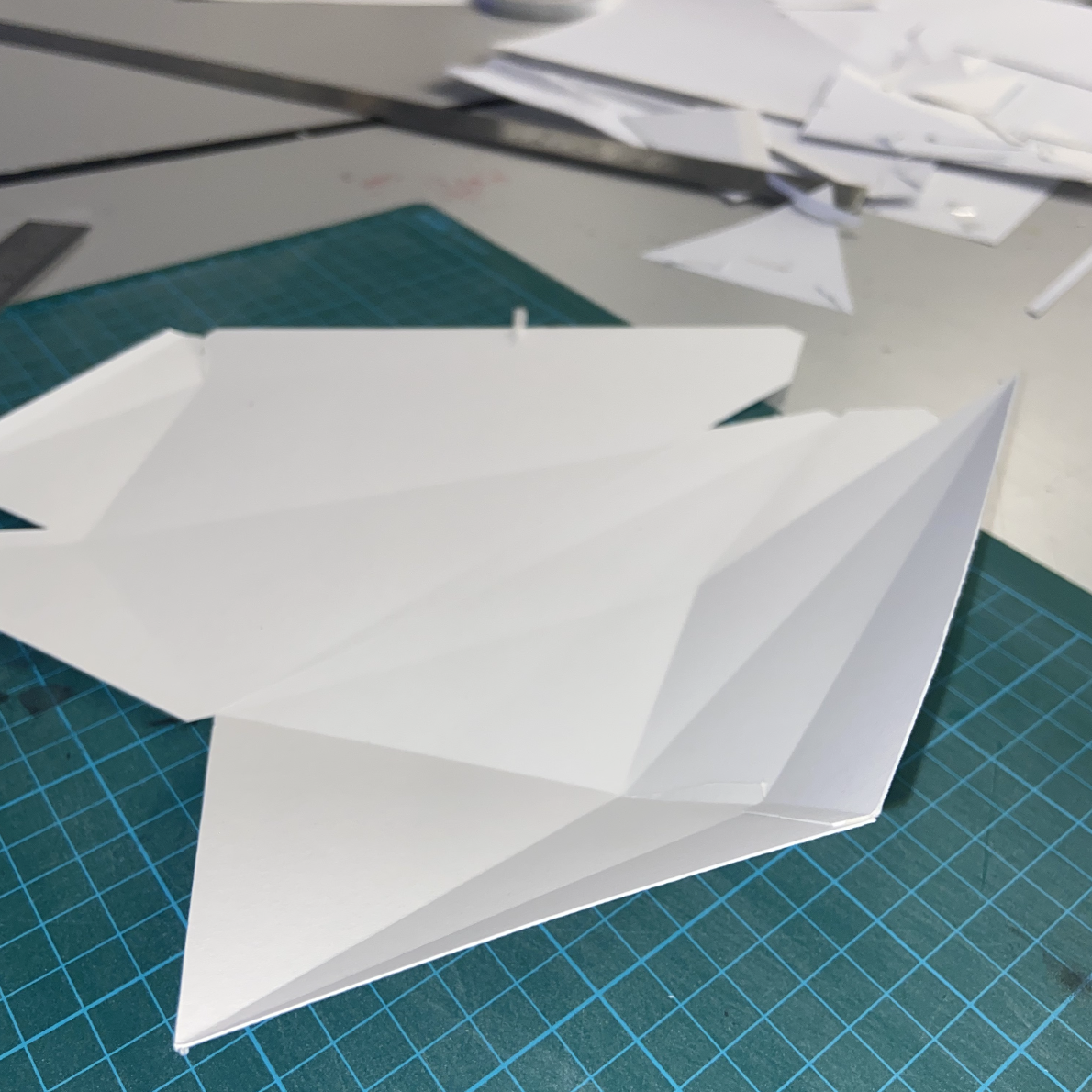
At Dhiya’s CodeToThing workshop, we learned how to transform code into a physical object. Centred around the theme of “Cosmic Dust,” we created polygonal forms by inputting coordinates into a P5.JS sketch. Next, we exported our digital 3D polygon into Blender to convert it into 2D templates. Finally, we printed, scored, folded and glued the corners to create our physical 3D cosmic dust.
My concept, titled “Resilience and the Cosmos: Navigating the Cosmic journey of Human Experience”, delves into the metaphorical journey of cosmic dust as it traverses vast distances and encounters cosmic obstacles. The polygonal form of the cosmic dust, characterised by sharp edges and multiple facets, serves as a visual representation of its resilience amidst the challenges of the cosmos. As the cosmic dust navigates through space, its reflections and changing angles symbolise the diverse encounters it experiences along the way. These encounters, reminiscent of the trials and tribulations faced in relationships, contribute to the cosmic dust's transformative journey. Just as cosmic dust contributes to the formation of new stars and galaxies, symbolising renewal and growth in the universe, so too do the challenges encountered in relationships pave the way for personal growth and emotional renewal.




Workshop 3
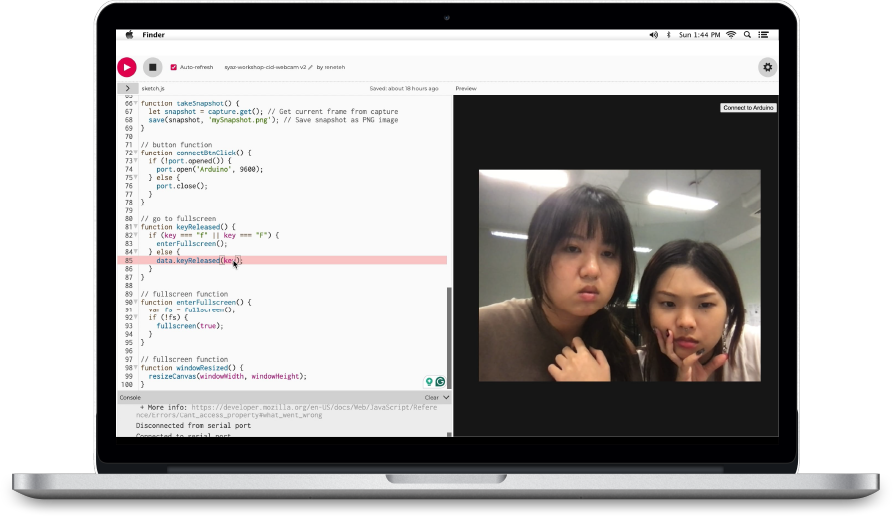
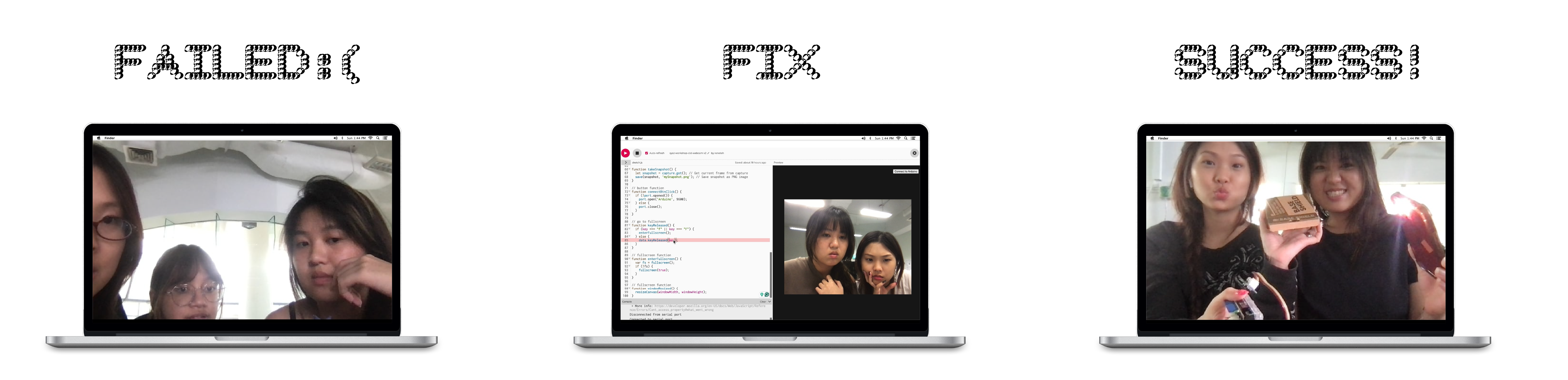
Syaz's workshop introduced us to physical computing, which involves creating interactive systems that bridge the digital and physical worlds using sensors, actuators, microcontrollers, and programming. This process utilises hardware and software to develop systems capable of sensing and responding to the physical environment. By integrating Arduino code with p5.js, Rene and I created an interactive button that reacts to light stimuli. One challenge we encountered was finding the right balance in light sensitivity—ensuring it wasn't overly sensitive yet responsive enough to detect light exposure accurately.
The aim was to reimagine the ordinary capture picture button by infusing it with a unique twist—relying on light rather than traditional physical mechanisms. The underlying concept behind our endeavour was to delve into the complexities of the unconventional and the extraordinary, simply for the joy and artistic expression it brings.

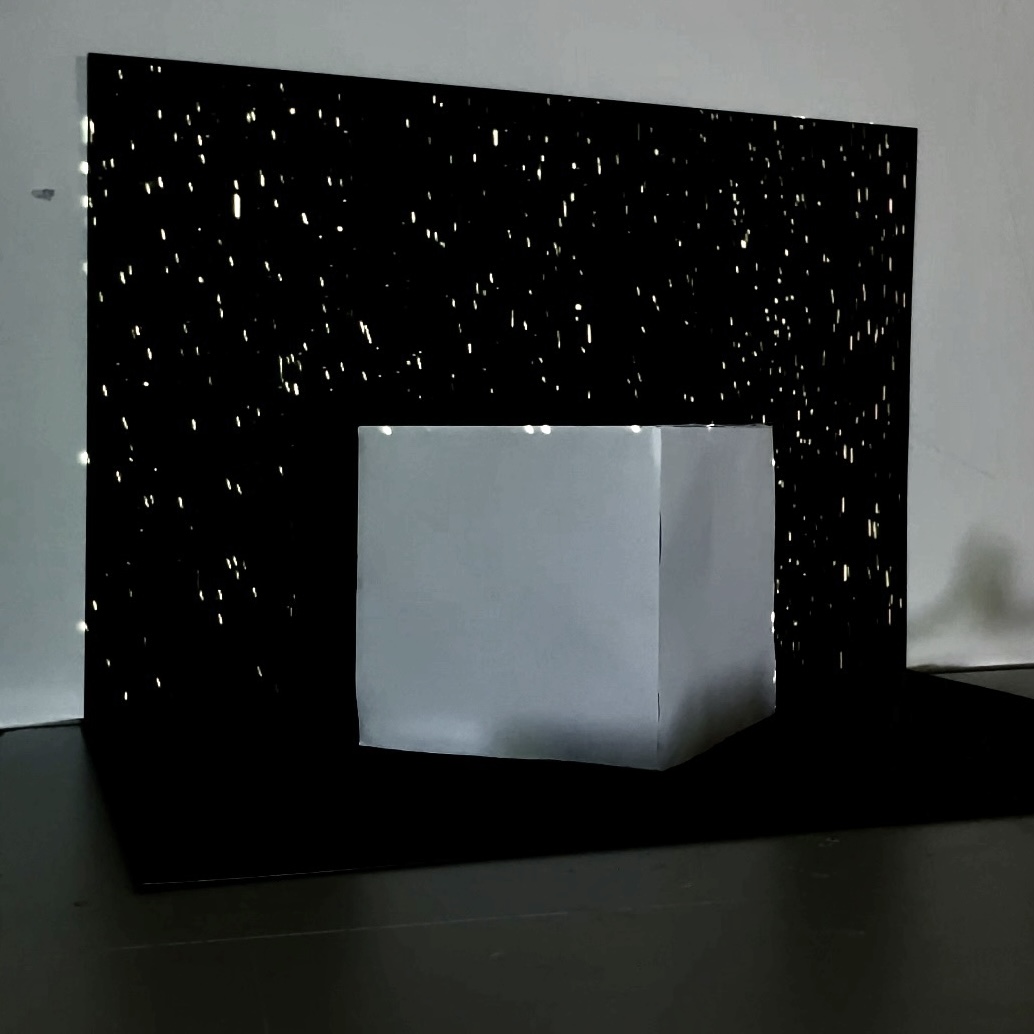
Workshop 4
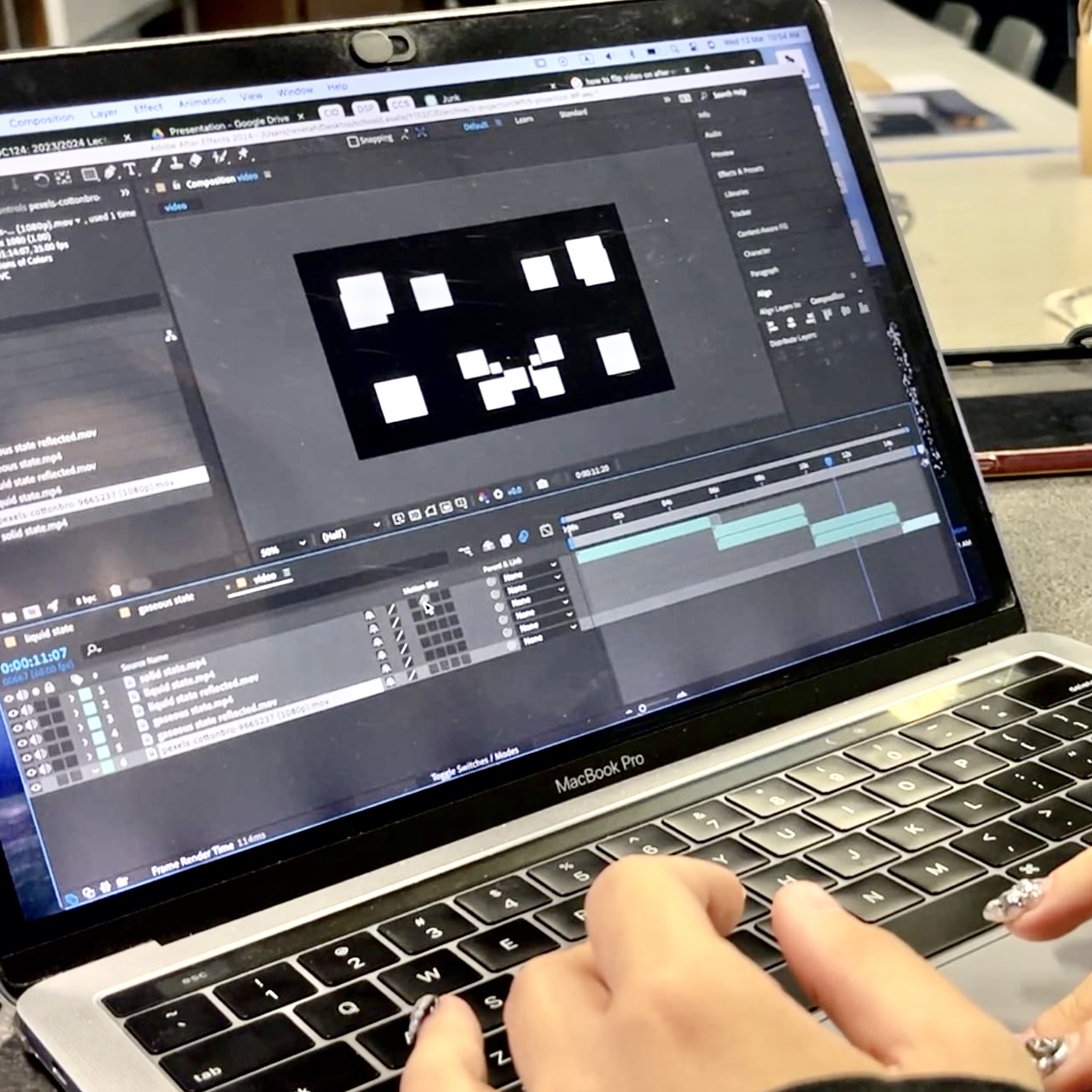
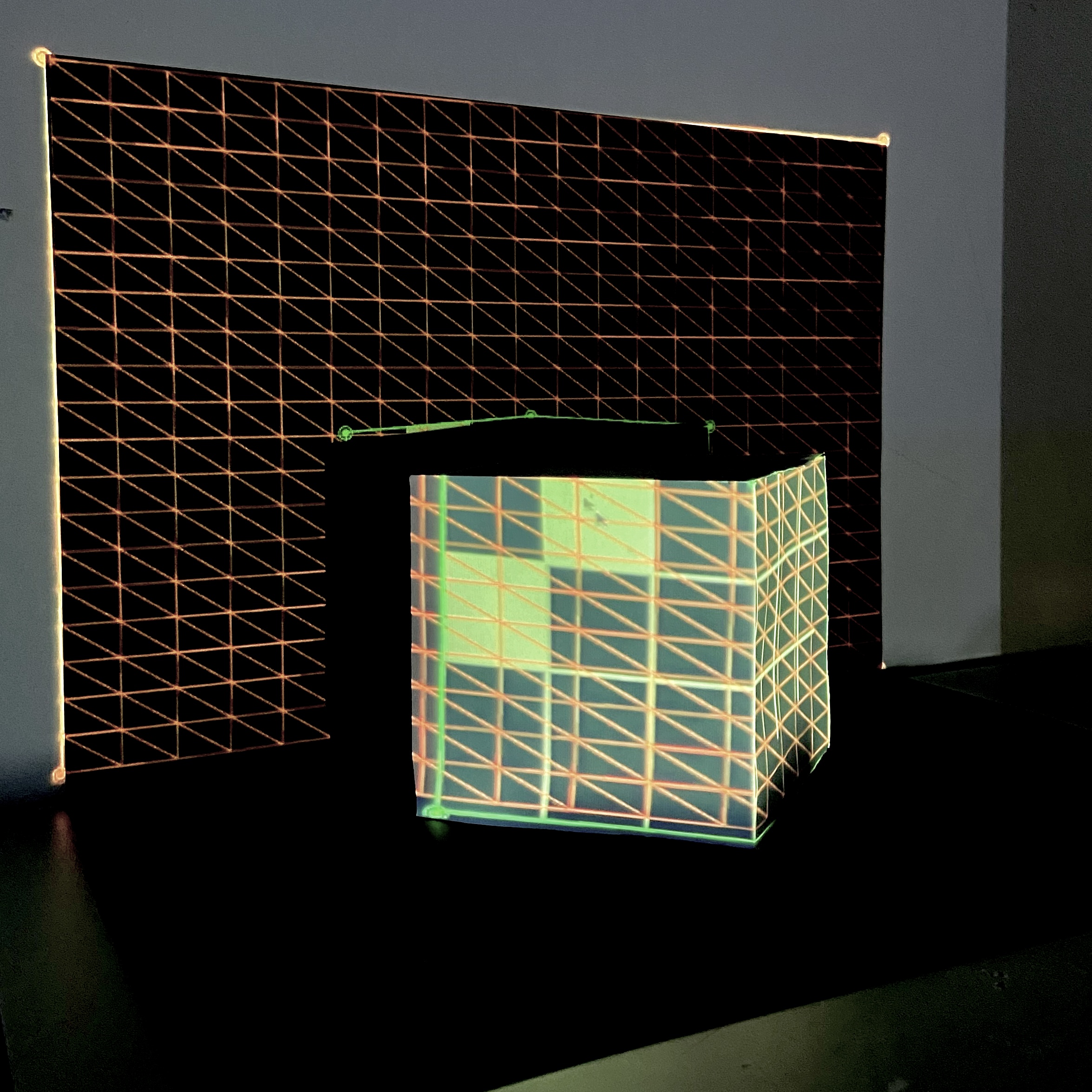
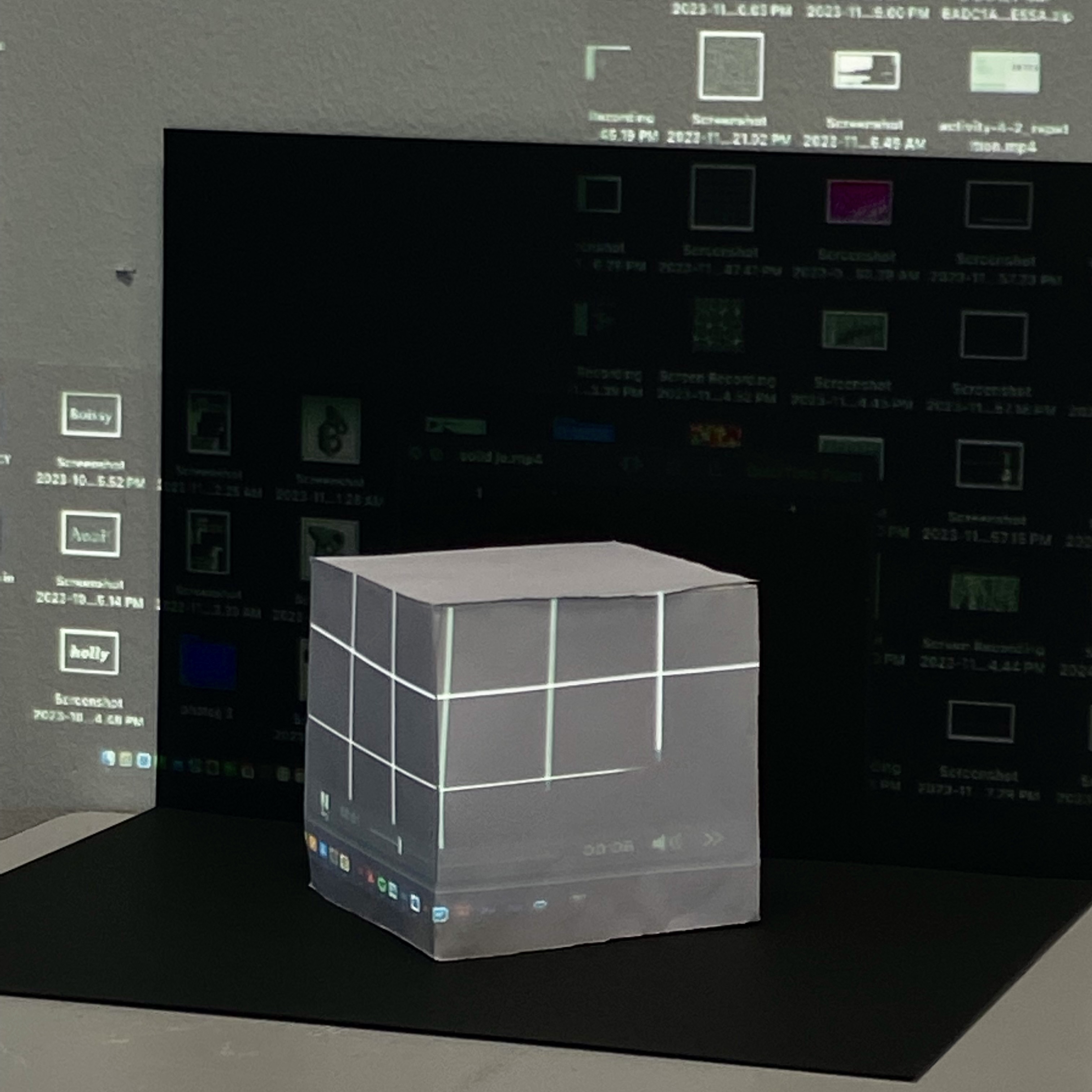
Jo showed us the basics of projection mapping and how to operate a projector. We tweaked the coding template for our project and learned to project images or videos onto a variety of surfaces. Our project's main focus was on "Other Worlds" with an aim to create visuals that can transport people to alternate realities.
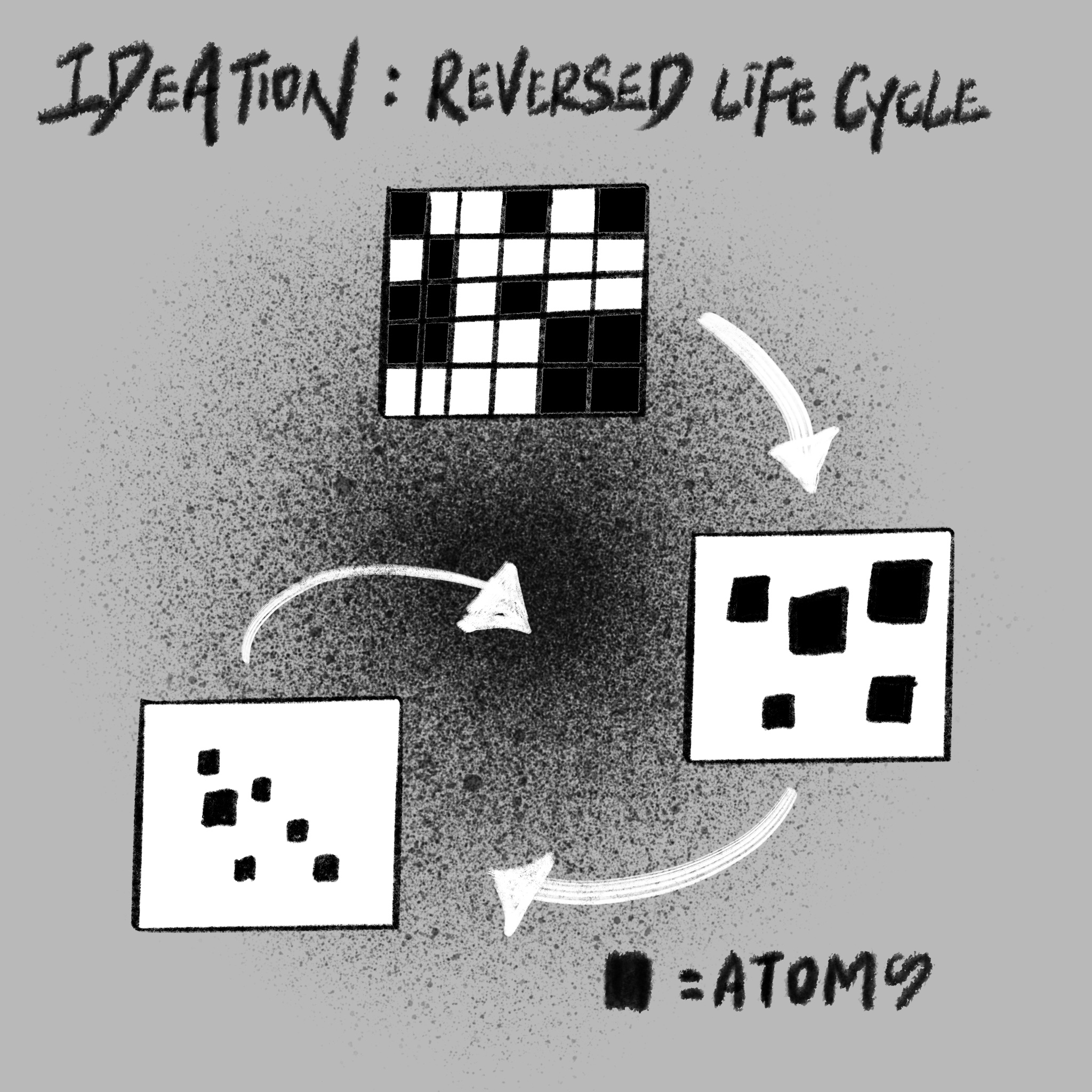
"Our project, titled 'Reversed Realities: A Reflection of Our Plane of Existence,' serves as a gateway to an alternate dimension where the laws of physics are inverted. In this realm, we explore the journey of human cycle, where beings evolve from cells into human forms, only to disintegrate back into their elemental state. Through three captivating visuals, we depict atoms undergoing a transformation: initially divided into smaller squares, then transitioning into a fluid state, and finally dispersing freely as gas. These visuals mirror the natural cycle of matter and invite viewers on a profound journey through reversed realms of existence. Inspired by the graceful movements of particles, our visuals capture the transition from solidity to fluidity, symbolising the ebb and flow of existence. As the journey concludes, the visuals transcend the confines of their cubic structure, merging with the vast expanse of the cosmos. Here, boundaries dissolve, and particles disperse into the void, representing the dissolution of conventional constraints and the boundless expansion of consciousness.






First step to creating meaningful design is to slow down and start noticing the little details that surround you.
by Yours Truly ꒰⁎ᵉ̷͈ ॣ꒵ ॢᵉ̷͈⁎꒱

Conclusion
What have I learned over the course of this semester?
This semester, we were given the creative freedom to conceptualise coding with the help of the fundamentals learned in Semester 1. It opened up new perspectives to how themes and code can converge to create not just outcomes, but immersive experiences.
Some of my most interesting findings this semester are?
I would say the most fulfilling aspects were not the findings themselves, but rather the opportunity to engage in discussions and exchange ideas with my lecturers. This interaction allowed me to gain valuable insights and perspectives from their years of experience with code. Moreover, as I delved into creating this microsite and explored code further, I discovered the beauty of customising user interactions and providing personalised user experiences.
What are some of my achievements?
I learned two new software programs, Blender and Arduino. Furthermore, understanding how to apply coding fundamentals to conceptualise ideas has deepened my connection with coding knowledge. Previously, I was uncertain how to utilise the foundational knowledge I had acquired. This newfound understanding has sparked my enthusiasm to explore diverse coding realms and bring to life fragments of ideas that were previously dormant.